Ajustes en las páginas del proyecto para ocultar el menú y el pie general de WordPress
Para conseguir un diseño limpio de las páginas de los proyectos, es aconsejable eliminar la visualización del menú principal y del pie de página correspondientes a la instalación de WordPress.
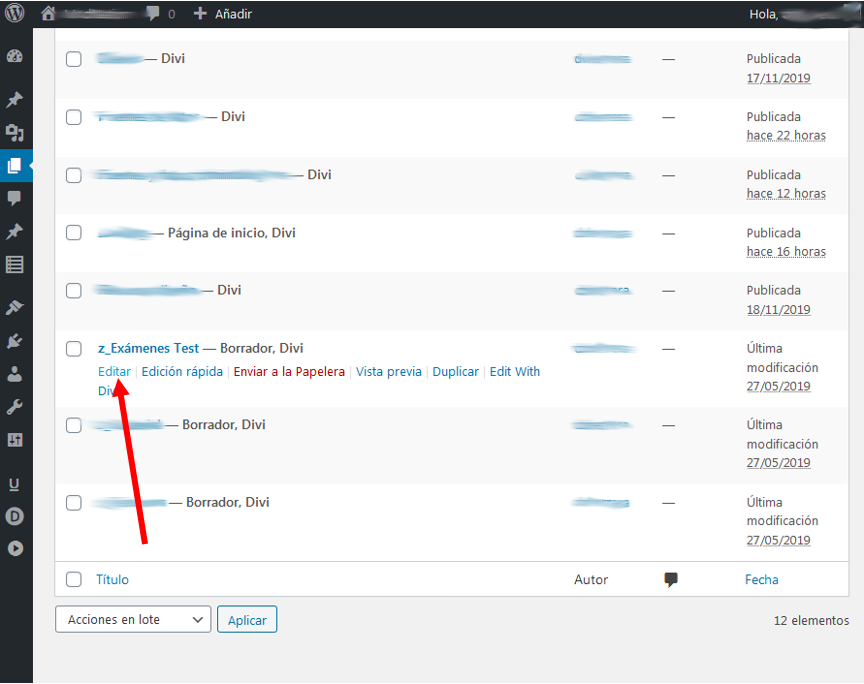
La forma más efectiva de realizar esto se encuentra en la página de edición de cada una de las páginas del proyecto.

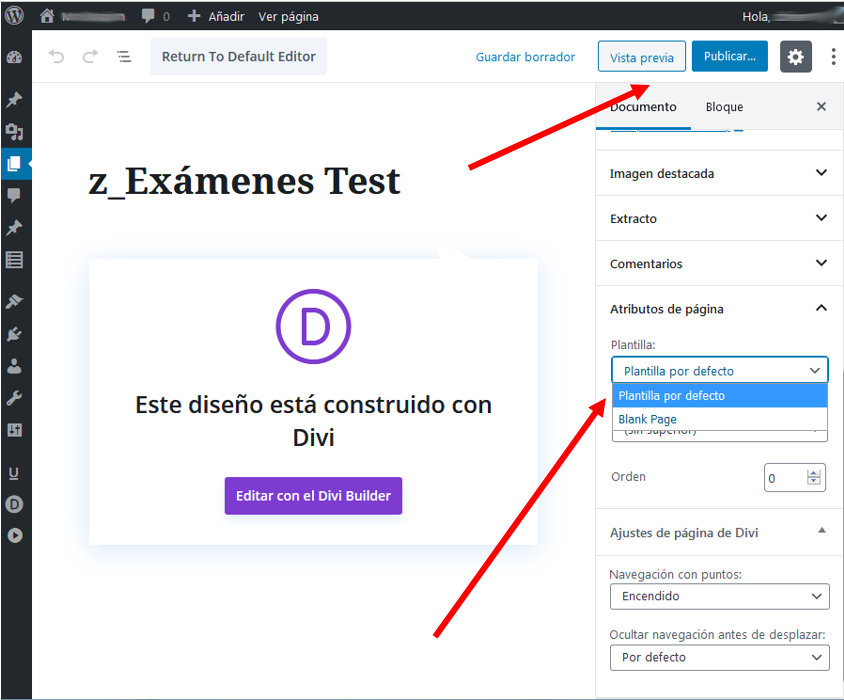
En el menú derecho, hay que abrir la sección «Atributos de página», y dentro de esta, elegir la opción «Blank page». Acto seguido hay que pulsar sobre «Guardar borrador» o sobre «Publicar» para que este cambio tenga efecto. Después de esto, podemos empezar a editar en Divi Builder.

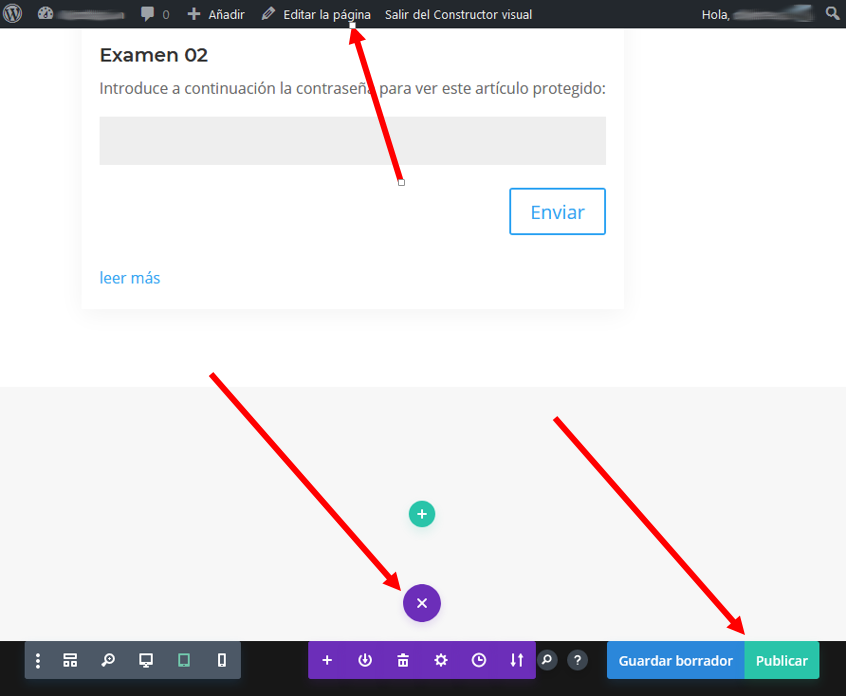
Este cambio se puede realizar en cualquier momento. Si estuvieramos editando en Divi Builder, en primer lugar, pulsamos sobre el menú de la página (botón de tres puntos inferior) y acto seguido sobre «Guardar Borrador» o «Publicar». Después podemos entrar al menú de edición estándar de WordPress, pulsando sobre la opción «Editar la página» que se encuentra en el menú superior.

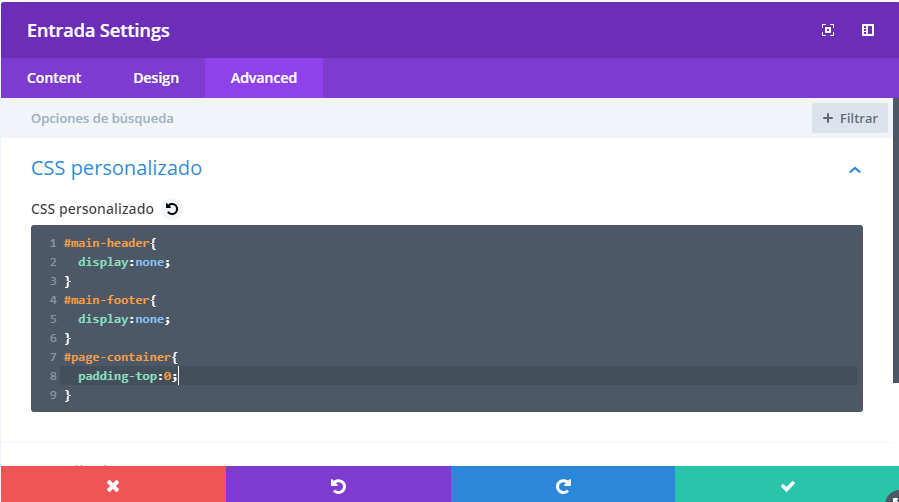
Otra manera de hacerlo sería tocar el código CSS (estilo) de la página, aunque algunas veces no se elimina el espacio que antes ocupaba el menú.
En la imagen siguiente se muestra el código que habría que añadir a la configuración de la página.