Contenedor Web
Propósito de un contenedor web
Para la elaboración del informe digital necesitamos una aplicación que permita desarrollar e integrar todo el contenido del mismo. Se trata de utilizar una aplicación web que nos facilite el proceso de “unir” en un mismo espacio todos nuestros contenidos multimedia del informe.
Existen numerosas aplicaciones para el desarrollo web. Desde los editores de código (Sublime Text, UltraEdit, Editra, Notepad++…), las suites dedicadas (Adobe CS6 Cloud…), Frameworks (Eclipse, Flex…), Gestores de Contenido o Content Management Systems (CMS), Aplicaciones en navegador (WebNG o Cloud Computing), que nos permiten realizar completos desarrollos web e integrar nuestros informes multimedia de forma sencilla y ágil.
Entre las diferentes soluciones, los Gestores de Contenido (CMS) nos permiten trabajar de forma rápida y sencilla. Un CMS es, básicamente, un sistema que contiene un conjunto de herramientas destinadas a la producción de contenidos multimedia de forma sencilla y dirigida.
Una característica básica de los CMS es que separan el contenido de su presentación: el contenido se almacena en una base de datos mientras que su presentación en la web se diseña y define en una plantilla.
De esta forma se facilita sobremanera la creación de contenidos, su mantenimiento, publicación, control de presentación, control de flujos de trabajo, asistencia de sistemas de colaboración y construcción social de conocimiento, entre otras tareas.
Por lo tanto, un “contenedor web” servirá para cubrir si no todas, bastantes de estas necesidades:
- Para agrupar los distintos contenidos digitales que se producen o enlazan
- Para publicar en Internet nuestros productos de comunicación digital
- Para configurar un entorno personalizado de comunicación y permitir el acceso (restringido o abierto) a través de la Red
Panorama actual
Existen cientos de CMS en el mercado, todos con características y funcionalidades muy diferentes. Por tanto no existe un CMS universal. A la hora de abordar un proyecto en red, deberán tenerse en cuenta las necesidades específicas del proyecto para determinar el CMS adecuado para atender las mismas. No será lo mismo construir una tienda virtual que un periódico o una web corporativa.
Se pueden agrupar los CMS en cuatro grupos, para poder simplificar su estudio, ordenándo estos en función de su sencillez y/o potencia:
- Plataformas de publicación multimedia: Atavist
- Drag-and-drop WSB (Website Builder): Weebly
- CMS sencillo: wordPress.com – wordPress.org – Blogger
- CMS avanzado: Joomla – Drupal
Plataforma elegida: WordPress.org + Divi
Como contenedor se utilizará el servicio web WordPress (WordPress.org). Se trata de un CMS online que trabaja contra el navegador y cuyo almacenamiento reside en un servidor bajo el modelo SaaS (Software como servicio).
Su principal virtud es que permite componer proyectos web relativamente complejos mediante una interfaz bastante sencilla, lo que facilita que nuestro esfuerzo se centre en cómo aprovechar las posibilidades multimedia del informe sin entrar en complejidades técnicas.
Dentro de la instalación de WordPress se utiliza el tema Divi de ElegantThemes, junto con su constructor visual, que en su última versión hace muy fácil la elaboración de composiciones complejas editando una única página web.
Se recomienda visitar la página Web de ElegantThemes para comprobar las características y módulos que lo componen, así como revisar la documentación que se incluye a continuación.
Manual de DIVI versión 3.0 en Español.
Shortcordes para maquetación
Los shortcodes nos permiten incorporar, dentro del editor visual, pequeñas funciones que facilitan la maquetación de los artículos.Realmente no estamos escribiendo código, sino incluyendo “llamadas” al código que hace que se produzcan determinados comportamientos tales como dividir el texto en columnas, generar pestañas, etc.
Podemos ver los resultados en este enlace, y en este otro, el detalle de uso de los shortcodes.
Veamos cuáles son las principales que podremos utilizar:
Insertar pestañas. Las pestañas nos permiten estructurar mejor la información, fragmentando bloques mayores en unidades más pequeñas organizadas mediante etiquetas que la almacenan.
Los tipos de pestaña pueden ser:
- “top tabs”: las pestañas se cargan en horizontal en la parte superior
- “left labs”: las pestañas se cargan en vertical en el lado izquierdo
- “simple”: no lleva títulos y funciona como una especie de slider
- “images”: carga imágenes en las pestañas a partir de URLs; funciona como un slider de imágenes.
Learn more block. Esta funcionalidad permite crear una caja en la que se introduce información (texto, imágenes, etc.), que puede estar oculta o ocultarse a voluntad de lector.
Box. Las cajas permiten resaltar un contenido mediante un fondo de color en el que lo inserta, y un icono identificativo
Button. Permite crear botones enlazables.
Author. Incorpora una caja transparente con borde de color, que muestra una imagen alineada la izquierda más el texto o código que se desee a la derecha.
Distribuir el texto en columnas. Se pueden crear layouts complejos de texto a dos, a tres o a cuatro columnas, con distribución simétrica o proporcional o asimétrica (por ejemplo, 1/3 – 2/3)
Tooltips. Permiten incorporar texto que aparecerá sobre una palabra o frase o sobre un elemento gráfico al pasar por encima con el ratón.
Crear enlaces internos a módulos
Para crear enlaces internos entre elementos o contenidos del informe usaremos “anchors” o anclas.
Cada elemento que incluimos en el editor Divi es considerado un módulo. Y cada módulo puede identificarse de forma unívoca con un ID. Una vez que lo hacemos, ya podemos crear un enlace que lleve al mismo. Para ello:
- Abre el editor del módulo al que quieres enlazar.
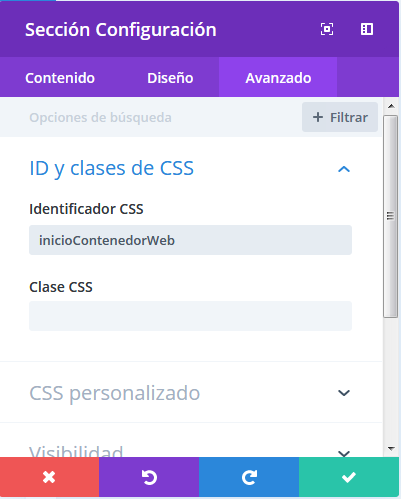
- Abre la pestaña “CSS personalizado” y en “Identificador CSS” incluye el nombre con el que quieras nombrar ese elemento. Por ejemplo, para el título del informe podría ser “inicio” (esto nos servirá para crear enlaces, dentro del informe, que lleven a la cabecera del mismo)

- Confirma el enlace y guarda los resultados.
En el siguiente vídeo se puede ver el proceso con mayor detalle:

Insertar popups
En ocasiones resulta útil que un contenido (imagen, texto, vídeo o interactivo) se abra en un popup o ventana emergente.
A veces es necesario porque la aplicación para crear interactivos presenta algún conflicto con el framework de Divi. Por ejemplo, actualmente (mayo de 2017) sucede entre los contenidos de H5p y Divi.
En ambas situaciones podemos hacer uso del plugin WP Popup. Para ello, los pasos serán:
- Crear el popup a través del menú de administrador. Ajustar las propiedades de tamaño, transparencia, etc. Es importante señalar que el trigger sea manual, para que se active cuando queramos.
- En el lugar de una entrada, proyecto o página que necesitemos, debemos seleccionar en el menú del editor el icono “Add Popup” para seleccionar el que queramos. Se incluirá el shortcode correspondiente al popup. Como su fuese un enlace, podremos asociarlo a un texto o a una imagen.
Tabla para fuentes
Las tablas html permiten incorporar datos tabulados de forma que tenga estructura y, por lo tanto, semántica. Por defecto siempre incluiremos las tablas en formato estructurado, bien insertadas dentro del informe o reportaje, bien enlazando un fichero (hoja de cálculo, base de datos…). Por tanto, no se incluirán tablas en formato de imagen o en pdf.
Para incorporar directamente tablas, disponemos de un plugin instalado que nos facilita que las tablas estructuradas en html puedan mostrarse con un buscador incorporado y con selectores (filtros) por columna, lo que permite al usuario recuperar la información de una manera más eficiente y adaptada a sus necesidades.
| Autores | Fecha | Título | Recuperado de |
|---|---|---|---|
| European Council | 2018 | Seguridad y DefensaTérmino Fundamental | Acceso |
| British Government Yougov | 2017 | Elecciones Británicas | Acceso |
| BBC | 2019 | Inmigración | Acceso |
| OMC | 2017 | Economía | Acceso |
| Eurostat | 2016 | Economía | Acceso |
| HM Treasury Union Finances | 2017 | Economía | Acceso |
| European Council | 2018 | Seguridad y Defensa | Acceso |
| British Government Yougov | 2017 | Elecciones Británicas | Acceso |
| BBC | 2019 | Inmigración | Acceso |
| OMC | 2017 | Economía | Acceso |
| Eurostat | 2016 | Economía | Acceso |
| HM Treasury Union Finances | 2017 | Economía | Acceso |
| European Council | 2018 | Seguridad y Defensa | Acceso |
| British Government Yougov | 2017 | Elecciones Británicas | Acceso |
| BBC | 2019 | Inmigración | Acceso |
| OMC | 2017 | Economía | Acceso |
| Eurostat | 2016 | Economía | Acceso |
| HM Treasury Union Finances | 2017 | Economía | Acceso |
Aunque hay muchas formas de incorporar una tabla, vamos a ilustrar una manera de conseguirlo:
- En primer lugar se deben organizar las fuentes en una hoja de cálculo de forma que la información de las fuentes quede estructurada. Deberían contener los campos básicos: autores, fecha, título, recuperado de y NFCF (o el modelo de valoración). También se ha ilustrado en el vídeo que sigue, la forma de tratar los enlaces para darles un formato más estético.
- Después se utiliza el plugin «TablePress» para cargar la tabla y generar una clave para visualizar la tabla.
- Finalmente, se inserta dicha clave en un módulo de código, con lo que se consigue una tabla filtrable por los campos en los que se ha organizado la información y que permite buscar datos concretos.
Todo el proceso se ilustra en el vídeo que figura a continuación.
