CREACIÓN DE UN POPUP – VENTANA EMERGENTE EN DIVI CON EL PLUGIN DE POPUP
Configuración de la sección como popup

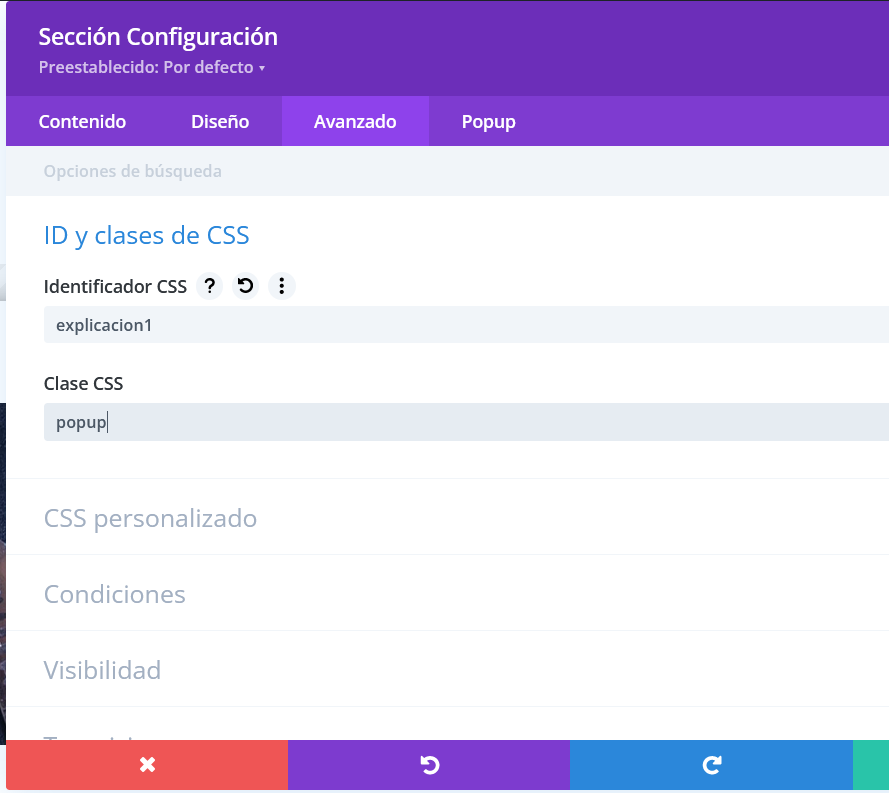
Pinchamos en ajustes de sección, pestaña de Avanzado, y opciones de ID y clases de CSS
En Clase CSS introducimos la palabra popup, y en identificador CSS el nombre que vamos a utilizar para llamar a la ventana emergente (SIN ALMOHADILLA). Este último debe ser único, y no demasiado común para evitar conflictos con otras partes de la plataforma.

Una vez hecho esto se guardan las propiedades.
Configuración del elemento que va a llamar al popup
Podemos utilizar cualquier elemento que disponga de la propiedad enlace para llamar a la ventana emergente.
En la propiedad enlace, introduciremos el nombre de la ventana emergente, pero esta vez PRECEDIDO POR LA ALMOHADILLA #.
El nombre debe coincidir en mayúsculas, minúsculas, caracteres especiales etc., para que funcione.

Una vez hecho todo esto, guardamos la página y la visualizamos. Al pulsar sobre el elemento debería aparecer la ventana emergente.

